■ 보통 사용자정의 컨트롤은 헤더, 푸터 형식으로 단순 html 결합방식으로 이용했었는데,
마침 공부하다 재미있는 사항이 있어 한번 테스트 해봤다.
컨트롤은 컨트롤이다. ㅎㅎ 이벤트를 활용해 보자.
■ 작업할 파일 목록
LinkTableItem.cs - LinkTableItem 클래스
LinkTable.ascx - 이용하고자 하는 사용자정의 컨트롤
Default3.aspx - 일반 웹페이지
■ LinkTableItem 클래스
|
// text, url 값으로 사이트명, 링크값 내용 저장하고 있는 클래스
public class LinkTableItem
{
private string text;
public string Text
{
get { return text; }
set { text = value; }
}
private string url;
public string Url
{
get { return url; }
set { url = value; }
}
public LinkTableItem() { }
public LinkTableItem(string text, string url)
{
this.text = text;
this.url = url;
}
}
|
■ LinkTable.ascx.cs 화일
|
public partial class LinkTable : System.Web.UI.UserControl
{
public string Title
{
get { return lblTitle.Text; }
set { lblTitle.Text = value; }
}
private LinkTableItem[] items;
public LinkTableItem[] Items
{
get { return items; }
set
{
items = value;
GridView1.DataSource = items;
GridView1.DataBind();
}
}
protected void Page_Load(object sender, EventArgs e)
{
}
// LinkClicked 이벤트 선언
public event LinkClickedEventHandler LinkClicked;
// GridView1 의 Row 이벤트 처리
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (LinkClicked != null)
{
LinkButton link = (LinkButton)e.CommandSource;
LinkTableItem item = new LinkTableItem(link.Text, link.CommandArgument);
LinkTableEventArgs args = new LinkTableEventArgs(item);
// 이벤트 발생. 빵야~
LinkClicked(this, args);
// 해당 그 이벤트에 작동이 최소 된다면, 해당 페이지로 고고
if (!args.Cancel) {
Response.Redirect(item.Url);
}
}
}
}
// 대리자 선언 지정
public delegate void LinkClickedEventHandler(object sender, LinkTableEventArgs e);
// 이벤트 매개변수 정보 클래스
public class LinkTableEventArgs : EventArgs
{
private LinkTableItem selectedItem;
public LinkTableItem SelectedItem
{
get { return selectedItem; }
}
private bool cancel = false;
public bool Cancel
{
get { return cancel; }
set { cancel = value; }
}
public LinkTableEventArgs(LinkTableItem item)
{
selectedItem = item;
}
}
|
■ LinkTable.ascx 화일
|
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="LinkTable.ascx.cs" Inherits="LinkTable" %>
<asp:Label ID="lblTitle" runat="server" Text="">타이틀 부분</asp:Label>
<table style="width: 61%; height: 167px;" border="1">
<tr>
<td>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px"
CellPadding="4" ForeColor="Black" GridLines="Horizontal" Height="147px"
ShowHeader="False" Width="302px" onrowcommand="GridView1_RowCommand">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="lnk" runat="server" CommandName="LinkClick" CommandArgument='<%# DataBinder.Eval(Container.DataItem,"Url") %>' Text='<%# DataBinder.Eval(Container.DataItem,"Text") %>'></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#CCCC99" ForeColor="Black" />
<SelectedRowStyle BackColor="#CC3333" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#333333" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</td>
</tr>
</table>
|
■ Default3.aspx.cs
|
public partial class Default3 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
LinkTable1.Title = "링크 테이블의 타이틀 화면표시";
LinkTableItem[] items = new LinkTableItem[3];
items[0] = new LinkTableItem("Apress", "http://www.apress.com");
items[1] = new LinkTableItem("naver", "http://www.naver.com");
items[2] = new LinkTableItem("yahoo", "http://www.yahoo.co.kr");
LinkTable1.Items = items;
// LinkClicked 이벤트를 LinkClickedEventHandler 에 연결
LinkTable1.LinkClicked +=new LinkClickedEventHandler(OnLinkClicked);
}
// LinkClickedEventHandler 를 실제 처리하는 메소드
protected void OnLinkClicked(object sender, LinkTableEventArgs e)
{
lblInfo.Text = "You clicked ' " + e.SelectedItem.Text
+ " ' but this page chose not to direct you to ' " + e.SelectedItem.Url + " ' ";
e.Cancel = true;
}
}
|
■ Default3.aspx - 실제 웹페이지
|
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>
<%@ Register src="LinkTable.ascx" tagname="LinkTable" tagprefix="uc2" %>
<form id="form1" runat="server">
<div>
<uc2:LinkTable ID="LinkTable1" runat="server" />
<br />
<asp:Label ID="lblInfo" runat="server" Text=""></asp:Label>
</div>
</form>
|
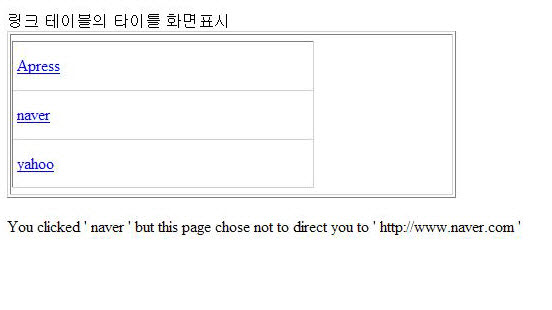
■ 실행화면

실행 화면은 너무나도 단순하지만 그 실제 사용자 정의 이벤트를 실제 만들고 연동 시켜 봤다는데에 큰 의미를 두고 싶다
역시 프로그램은 재밌다 ^^;
참고 서적 : Pro ASP.NET 3.5 in C# 2008. <APRESS>