
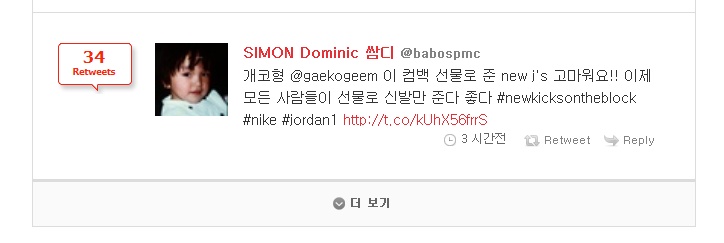
위사진의 더보기 버튼 클릭시 Loging 문구가 나타나며, 잠시후 실시간으로 계속적으로 목록화면이 촤르르~ 하단에 나타나는 방식이다.
[작업환경]
1. PHP, mysql , jQuery, 웹표준코딩
2. 개발 프로그램 : 트위터 인증, 트위터 목록, 트위터 최신 데이터 수집, 트윗 Retweet 과 Reply 구현, 실시간 트위글 기능 등
[흐름도]
1. 소스구성 부분 ( list.html )
<div id="TodayIssuePage">
<div id="TwitList">
.... 이부분에 위 그림과 같은 실제 목록 내용 위치 ...
</div>
</div>
<div id="TwitMore"><img src="../image/social/btn_more.gif" width="664" height="46" alt="더보기" style="cursor:pointer;" /></div>
// 자바스크립트부 (jQuery)
$(function() {
var page_no = <?=$page_no?>; // 다음 트윗목록 시작번호
$("#TwitMore img").click(function() {
$('<div id="loading" align="center" style="color:#FF0606"><b>데이터를 읽어오고 있습니다.</b></div>').insertBefore('#TwitMore');
$.ajax({
type:"POST",
url:"ajax_TodayIssue.php",
dataType:"html",
data:"page_no="+ page_no +"&ntime=<?=$now_time?>&time=<?=$time?>",
success:function(data) {
var dataArr = data.split('||*');
// $("#twContent").fadeIn(2000).append(dataArr[0]);
// [[/textarea]] 을 </textarea> 으로
var strK = dataArr[0].replace(/\[\/textarea\]\]|\/textarea\]\]|\[\[\/textarea\]\]/g,'</textarea>');
// [[/span]] 을 </span> 으로
strK = strK.replace(/\[\/span\]\]|\/span\]\]|\[\[\/span\]\]/g,'</span>');
$("#TodayIssuePage").fadeIn(2000).append(strK);
$("#loading").remove();
page_no = parseInt(dataArr[1]) + 10; // 더보기 클릭한 뒤 또다음 목록시작번호
},
error:function(request,status,error) {
alert("code : "+ request.status + "\r\nmessage : " + request.responseText);
// $("#twContent").append(request.responseText);
}
});
return false;
});
});
위 javascript 소스중에 ajax로 다음 목록들을 불러온 문자열들을 strK 로 받은것처럼 정규식으로 치환한 내용을 볼수 있다.
이는 ajax 로 처리되는 문자열내에 각종 여러 주요 태그와 문자열이 뒤썪여 결과적으로 다음 그림과 같이 엉망이었다.
결국, 주요태그에 대하여 특정 코드화 하여 따로 처리될수 있도록 하였다.
물론 개발환경이 모두 UTF8 형태라 별다른 인코딩이 없이 처리하였다. (기본 UTF8 유지)

<ajax 로 새로운 목록을 불러올때 깨지는 화면>